Harikrishnan Balagopal
Software Engineer at IBM Research,
IIT Kanpur Alumnus
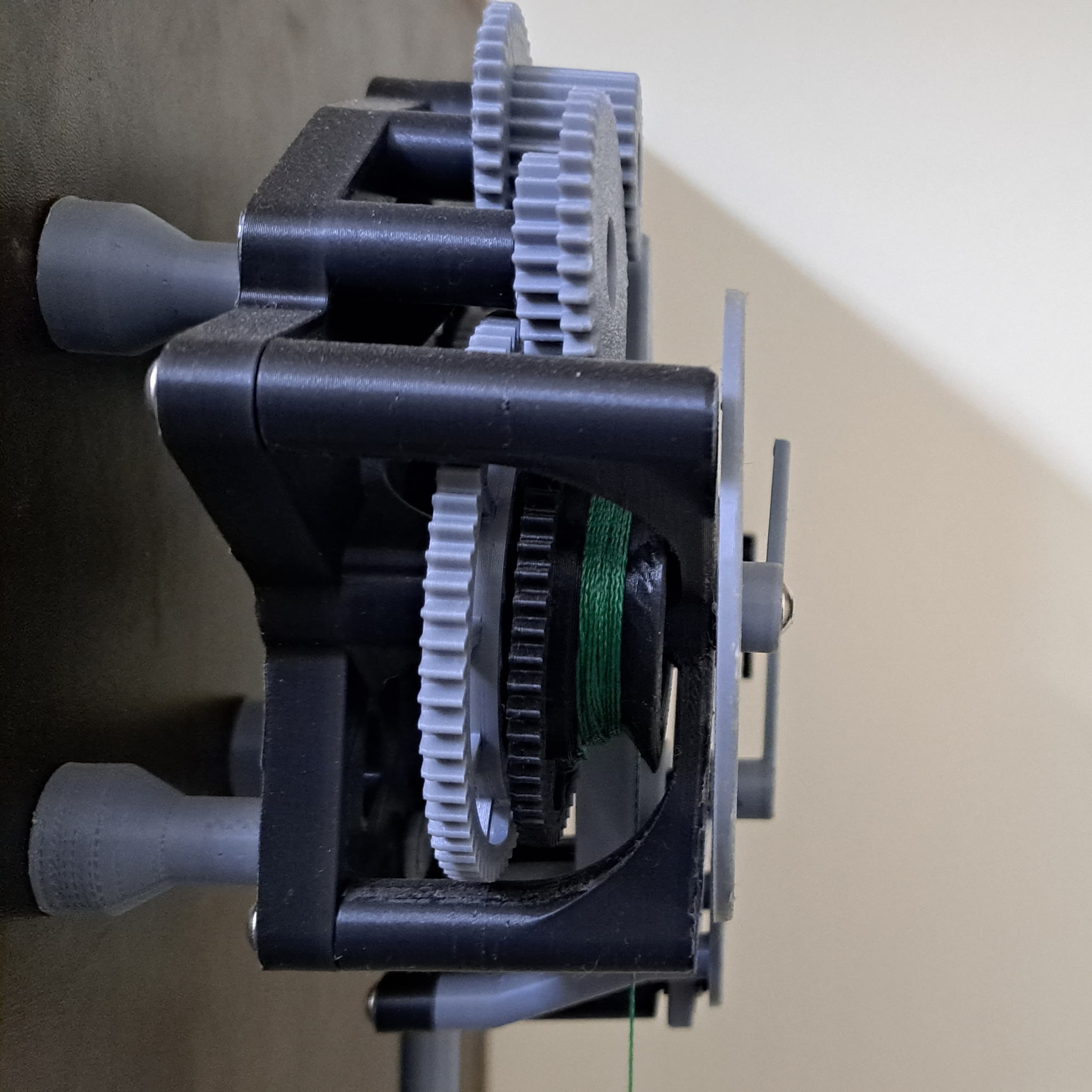
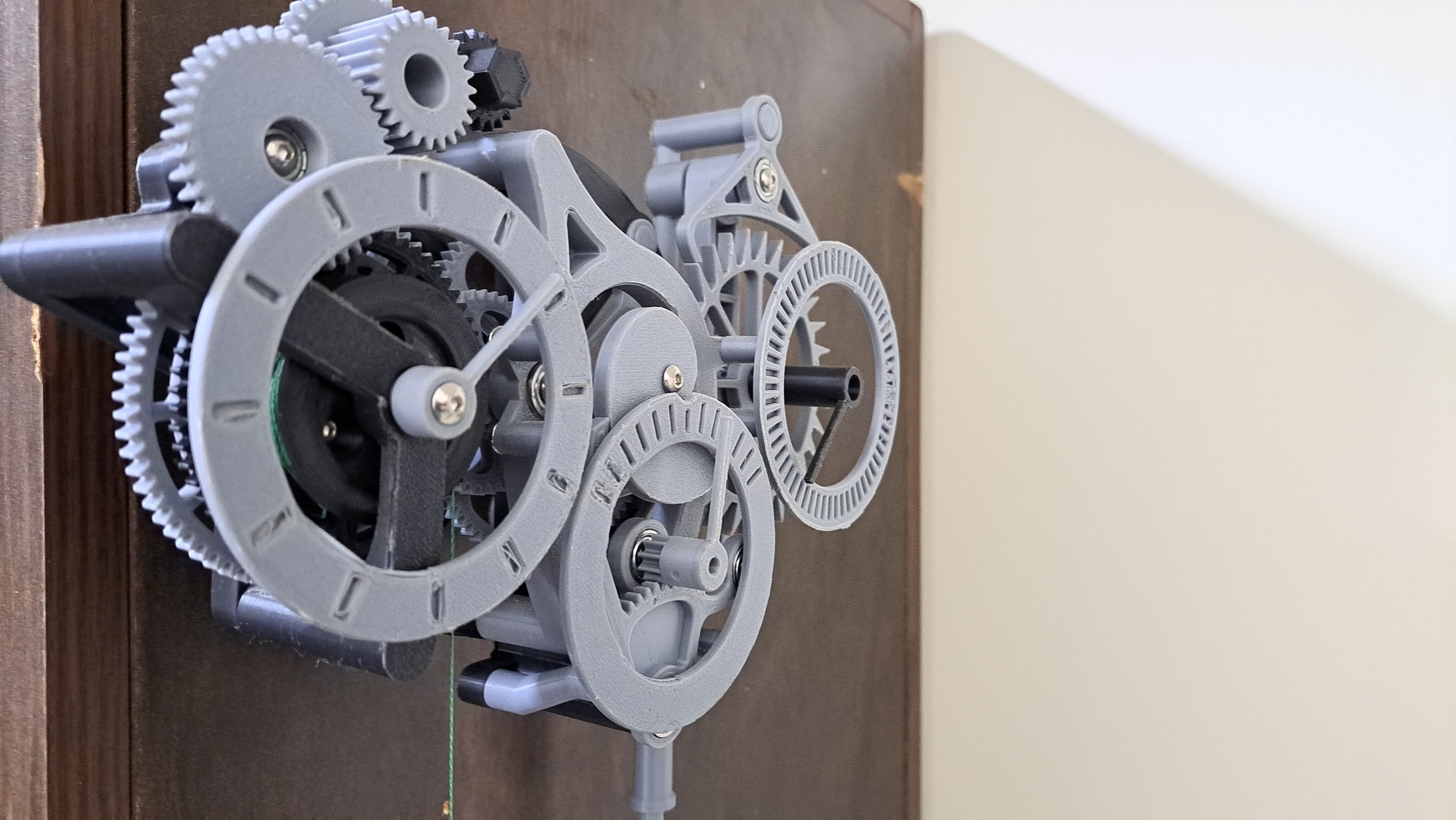
GrandFather Clock (3d printed)
Designed by JBV Creative. Printed on an AnyCubic Kobra Neo. The 3d STL files are available on his website. There are around 40 parts (gears, rack, pinion, hands, posts, base, etc.) which need to be printed and assembled. Steps:
- Printed each piece individually
- Assembled the parts together. The gears are mounted using steel bearings for low friction.
How the clock works:
- Powered by the weight hanging on the string.
- The power is transferred to the hands of the clock through a gear train. The gears increase the speed while reducing the torque. This means the weight takes a long time to reach the ground while also letting the pendulum stop and start the gear train with very little force/torque.
- The release of power is regulated by a pendulum. The pendulum swings and locks and unlocks the escapement wheel connected to the gear train. This prevents the hands of the clock from spinning out of control. The length of the pendulum determines the period.
- The clock uses a ratchet and pawl to allow the crank to wind up the weight without being backdriven.
Useful videos:
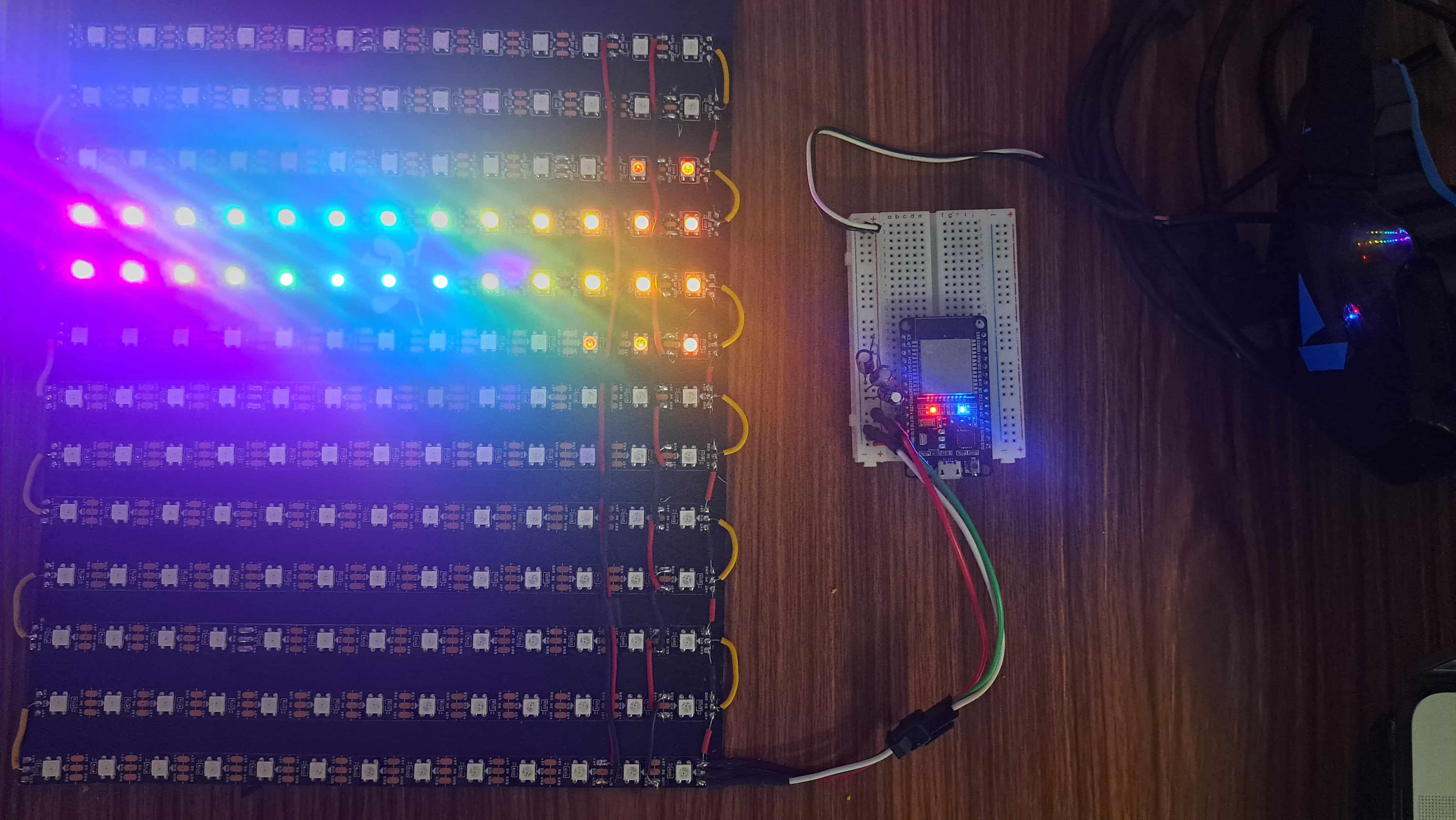
LED Matrix (13x13)
A 13 x 13 grid of RGB leds controlled using an ESP32 microcontroller. Parts:
- WS2812B led strip with 60 pixels/meter.
- ESP32 microcontroller on a WROOM 32 dev board
- 5 Volt 2 Amp power supply. Later switched for a 10 Amp power supply.
The ESP32 connects to the local WiFi network and starts a TCP server. Using a TCP client we can stream video and animations to the server frame by frame. It can handle at least 60fps without issues. The code is on Github: https://github.com/HarikrishnanBalagopal/led-matrix/tree/main
WebAssembly to Javascript Library and Demos
This is a library (NPM package) that you can use to (de)compile a .wasm binary file to pure Javascript code.
See the demos running.
https://www.npmjs.com/package/@haribala/wasm2js

Indian Railways delay visualization
Visualization created as part of main project for CS685 Data Mining course at IIT Kanpur. Github repo.
Waves
This is a web component I made using LitElement and WebGL 2. It is available on NPM: @haribala/waves-element
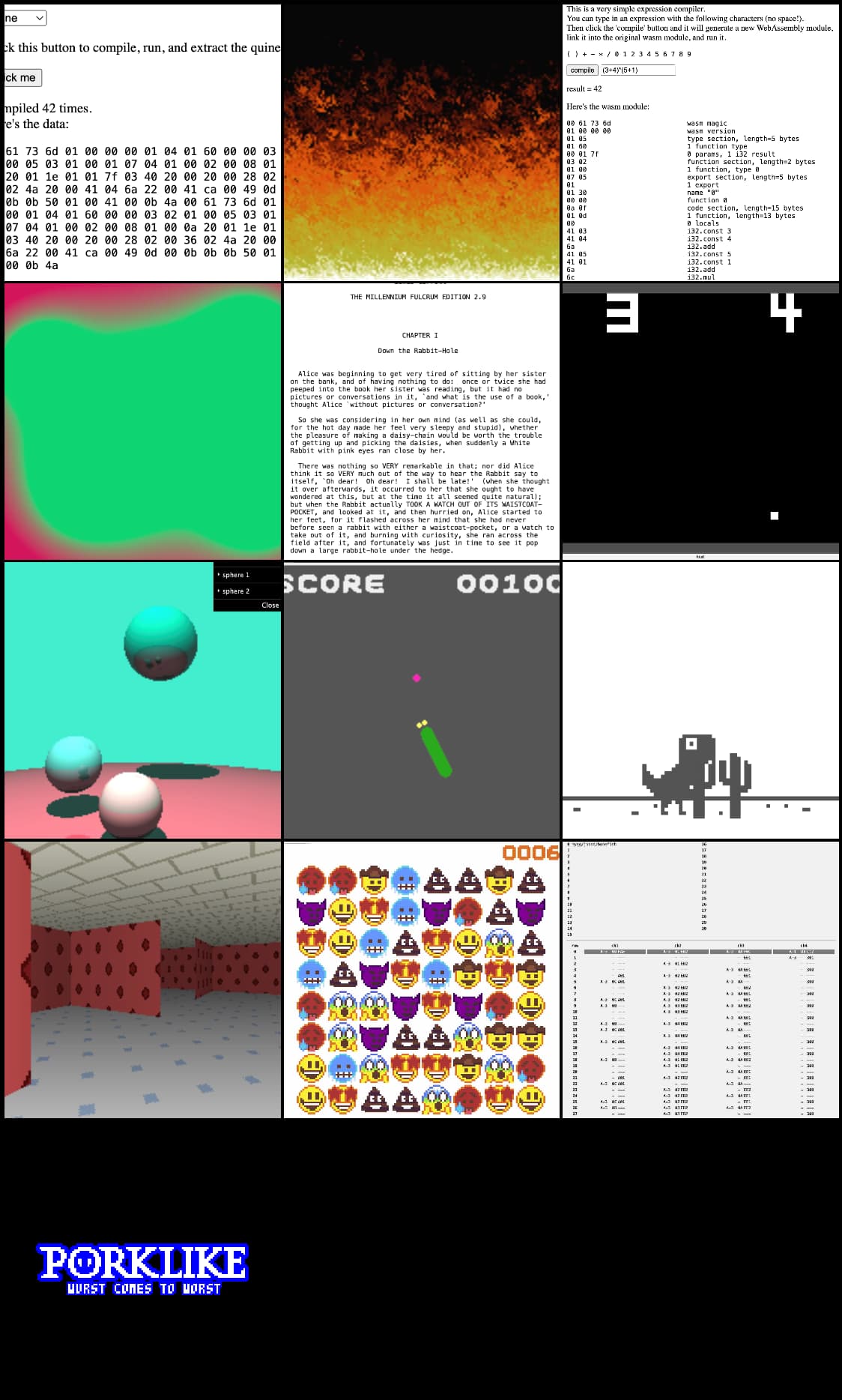
Some of my more interesting repos
Starlark Web
Assembly Demo
A Starlark interpreter running in
the browser using Web Assembly.
Starlark is a language very similar to Python but gives much better security guarantees when embedded as
part of other applications.
See it running.
ASCII Fluid Simulation A fluid simulation with ASCII characters using the smoothed particle hydro-dynamics method. See it running.
GDB GUI A graphical user interface to interact with the GNU Debugger (GDB). Includes a console pass-through so you can pass more complicated commands directly to GDB. Written in ELM. Originally built because I was developing exploits in games and got tired of the severe lack of user friendliness of GDB's console interface.
Parse Generator Library A CLR(1) parser generator for Javascript. Lexer not included. Built because I wanted to automatically generate compilers for programming language grammers specified in Backus–Naur form.
Chrome Audio Visualizer A audio visualizer extension for chrome. Made specifically for Youtube.
Old website My old website built using React.
Research slides Research on Symbolic Execution to automatically perform formal verfication of programs.
Git Basics and Workflow slides Describes the fundamentals and some internals of Git and how to perform basic operations on Git repositories. Also covers the usual workflow for contributing to open-source repos on GitHub, GitLab, BitBucket, etc..